1. 显示归档统计
下面是修复Heo主题 主题 -> 侧栏 -> 标签&归档&统计 归档部分不显示的问题。

仅需修改 themes/theme-hao/templates/modules/widgets/aside/tags-stat.html 的部分代码即可。
<!-- 删除以下代码 -->
<span th:if="${theme.config.sidebar.archive_switch}">
<th:block th:replace="~{modules/widgets/aside/contain/archive-contain}" />
<hr>
</span>
<!-- 替换为 -->
<th:block th:replace="~{modules/widgets/aside/contain/archive-contain}" />
<hr>2. 页脚被拦截器拦截
问题:通常情况下,拦截器会默认拦截带有特定类名或者id(如 "footer-banner")的代码元素。这些拦截器通常用于网站开发或应用程序开发中,以确保页面加载速度、用户体验和广告策略等目标的实现。

解决:因此我们只需将特定类名和id(即 "footer-banner")修改为不被拦截的类名(如 “footer-bar”)即可。
①修改 themes/theme-hao/templates/modules/footer.html ,全局替换 footer-banner -> footer-bar ;
②修改 themes/theme-hao/templates/assets/zhheo/zhheoblog.css ,全局替换 footer-banner -> footer-bar 。
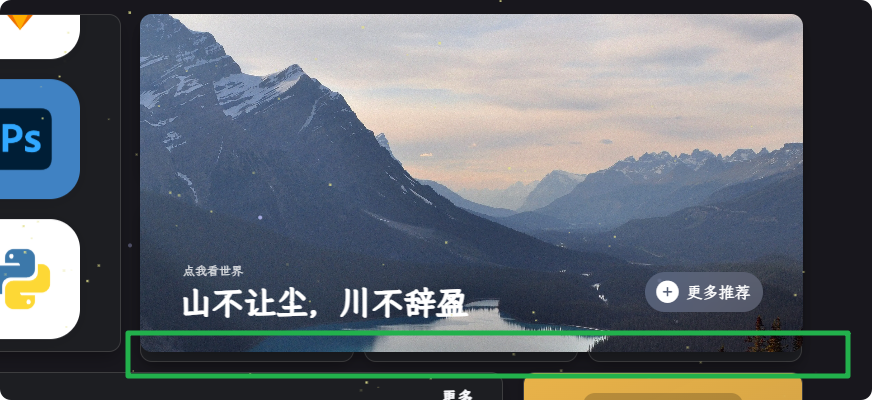
3. 更多推荐卡片溢出

修改 themes/theme-hao/templates/assets/zhheo/zhheoblog.css
@media screen and (min-width: 1200px) {
.recent-post-top .recent-post-item {
/* 修改此项 */
margin-bottom: .1rem;
}
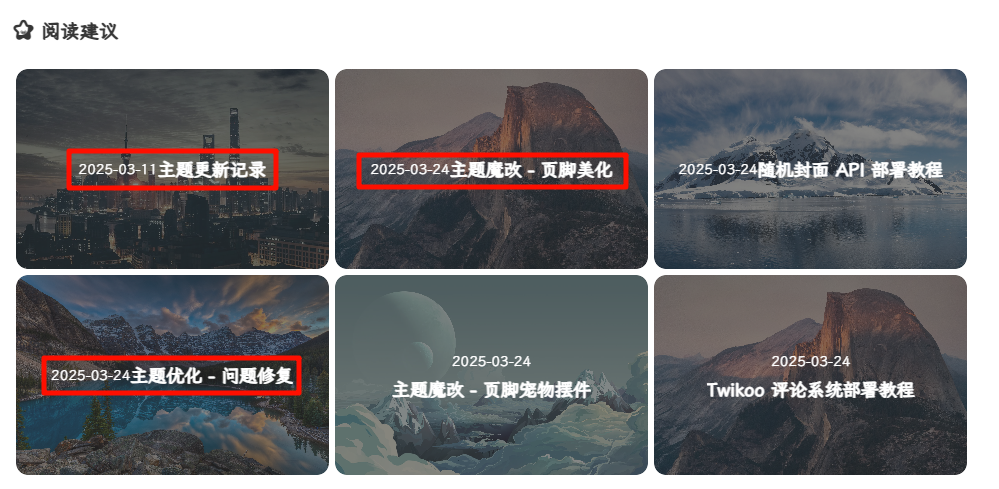
}4. 阅读建议不换行

.is-center {
/* 删除此项即可 */
display: flex;
flex-wrap: wrap;
justify-content: center;
flex-direction: row;
}最后,感谢您对本站的关注和支持,希望该文章对您有所帮助!
更多关于 Heo 主题的深度定制和修改,您可以访问以下链接进行了解。