主题魔改 - 页脚宠物摆件
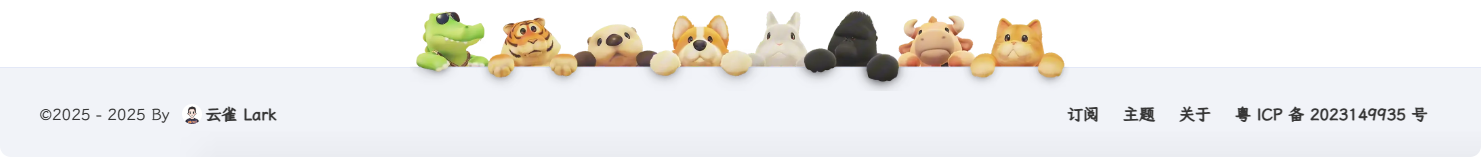
如果你想拥有和博主一样的页脚宠物摆件(如下图),那么你接下来可以这样做!

首先你需要下载宠物摆件贴图(如下),然后上传到你的附件,复制生成的url图片地址。

1、使用页脚代码注入(推荐)
如果你是初学者,建议采用全局代码注入的方式,以简化操作过程。采用此方式则第三节的内容可以直接略过,以避免不必要的困扰。
操作:Halo控制台 -> 设置 -> 代码注入 -> 页脚 ,添加以下代码:
<div id="footer-animal">
<img class="animal entered loaded" src="宠物摆件贴图url图片地址" alt="动物" data-ll-status="loaded">
</div>
<style>
/* 底部动物条 */
#footer-animal {
position: relative;
width: 100%;
}
#footer-animal img.animal {
position: absolute;
display: block;
max-width: min(660.34px, 100vw);
left: 50%;
bottom: -0.7rem;
transform: translateX(-50%);
visibility: hidden;
z-index: 1000;
}
@media screen and (min-width: 1200px) {
#footer-animal img.animal {
visibility: visible;
bottom: -1.2rem;
}
}
#footer-bar {
margin-top: 0 !important;
}
</style>2、修改主题源码(进阶)
① 在 /themes/theme-hao/templates/modules/footer.html 添加以下代码:
/* 定位 id="footer-bar" 的元素,并在其上方添加以下代码 */
<div id="footer-animal">
<img class="animal entered loaded" src="宠物摆件贴图url图片地址" alt="动物" data-ll-status="loaded">
</div>② 在 themes/theme-hao/templates/assets/zhheo/zhheoblog.css 添加以下代码
/* 定位样式名为:#footer-bar */
#footer-bar {
/* 修改此项 */
margin-top: 0;
}
/* 并在 #footer-bar 样式上方添加以下代码 */
#footer-animal {
position: relative;
width: 100%;
}
#footer-animal img.animal {
position: absolute;
display: block;
max-width: min(660.34px, 100vw);
left: 50%;
bottom: -0.7rem;
transform: translateX(-50%);
visibility: hidden;
z-index: 1000;
}
@media screen and (min-width: 1200px) {
#footer-animal img.animal {
visibility: visible;
bottom: -1.2rem;
}
}3、常见问题
找不到id为“footer-bar”的元素或者找不到#footer-bar的类名?
如果你没有读过此篇文章,那么我推荐您先阅读一下 页脚被拦截器拦截 | 云雀Lark ;
如果你没兴趣阅读,你可以尝试搜索id为“footer-banner”的元素,以及搜索带有#footer-banner的类名。
执行完操作后,没有效果?
重建 Halo 应用,然后清理反向代理缓存;
清除浏览器缓存,推荐使用无痕浏览。
最后,感谢您对本站的关注和支持,希望该文章对您有所帮助!
更多关于 Hao 主题的深度定制和修改,您可以访问以下链接进行了解。
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 程序员小航
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果